wordpressプラグイン「a click tracker」を作りました
wordpressプラグイン「a click tracker」を作りました。
--- 2014.12.19追記 ここから ---
このプラグインは、現状では、Googleアナリティクスの「ユニバーサルアナリティクス」には対応していません。
いずれは対応しますが、いつ対応するかはわかりません。
--- 2014.12.19追記 ここまで ---
wordpress公式:
WordPress › a click tracker « WordPress Plugins
概要
このプラグインは、aタグのクリックを全てGoogle Analyticsの「イベント」に記録します。
意図
このプラグインは、アフィリエイターさんの利用を想定しています。
アクセス解析にGoogle Analyticsを使っている方は多いと思いますが、デフォルトのままのGoogle Analyticsだと自サイトからユーザが出て行った場合、どこから出て行ったのかがわかりません。
それを記録できるようにしたのがこのプラグインです。
必要条件
Google Analyticsのコードが貼り付けられている必要があります。
貼り付け方の制限は特にありません。
プラグインやテーマの機能で設定されていてもいいですし、テーマに直書きしてもいいです。
Google Analyticsのサイト上でアクセス状況を見ることができていればOKです。
設定
設定作業は一切不要です。プラグインをインストール・有効化すれば動作し始めます。
解析結果の見方
-
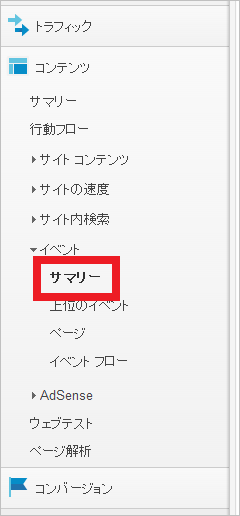
Google Analyticsのメニューで、コンテンツ→イベント→サマリーをクリック。

-
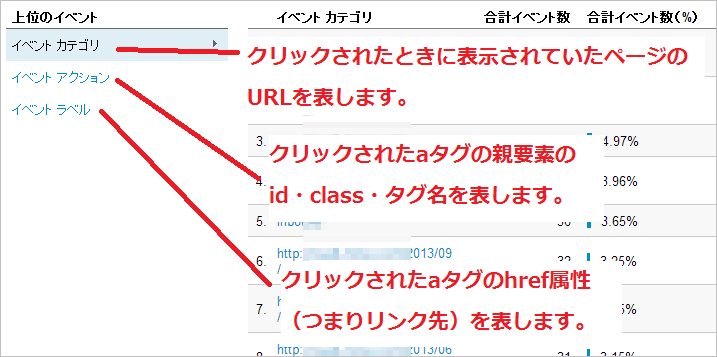
「イベントカテゴリ」「イベントアクション」「イベントラベル」が表示されます。それぞれ以下の内容を表します。
-
イベントカテゴリ
クリックされたときに表示されていたページのURLを表します。
-
イベントアクション
クリックされたaタグの親要素のid・class・タグ名を表します。
-
イベントラベル
クリックされたaタグのhref属性(つまりリンク先URL)を表します。
-
-
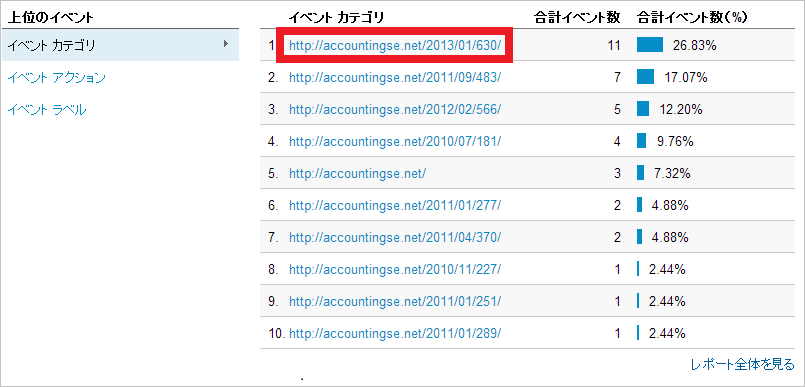
最初は「イベントカテゴリ」が表示されていると思います。
「イベントカテゴリ」は、aタグがクリックされた時に表示されていたページのURLです。
イベントカテゴリの一つをクリックしてみましょう。

-
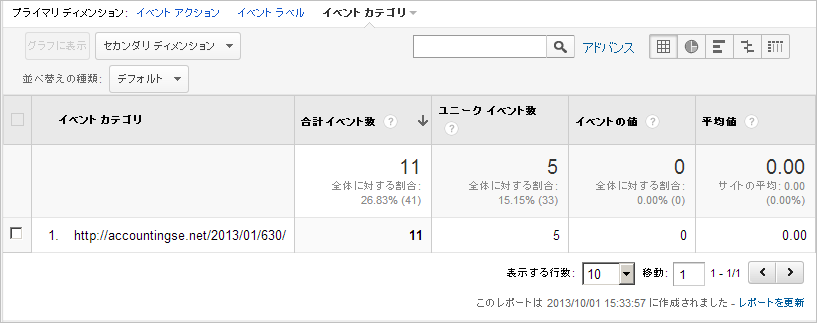
こんな表示になります。

-
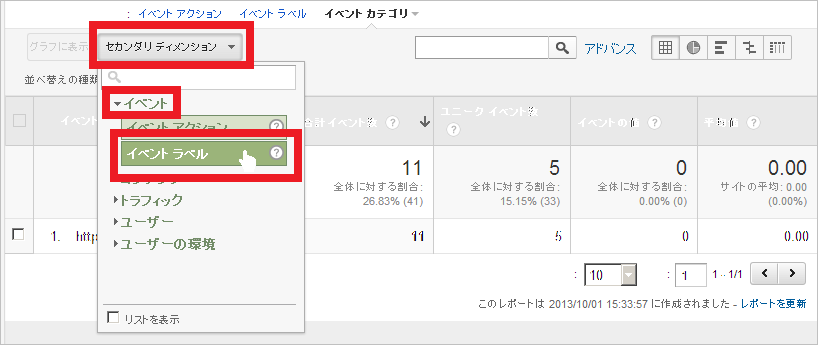
セカンダリディメンション→イベント→イベントラベルとクリックします。

-
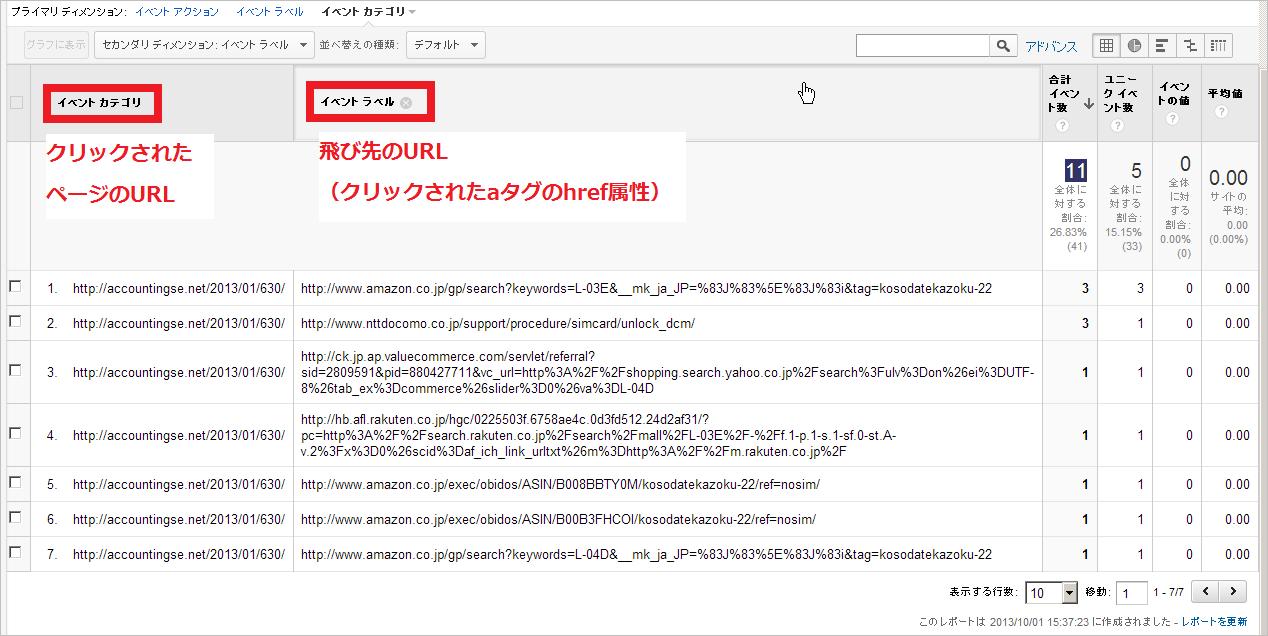
するとこんな表示になります。
「イベントカテゴリ」はクリック時に表示されていたURL、「イベントラベル」はクリックされたaタグのリンク先URLです。
このように、どのページからどのページに遷移した(出て行った)かがわかります。
基本的な説明は以上です。

-
もう一歩進んだ使い方:
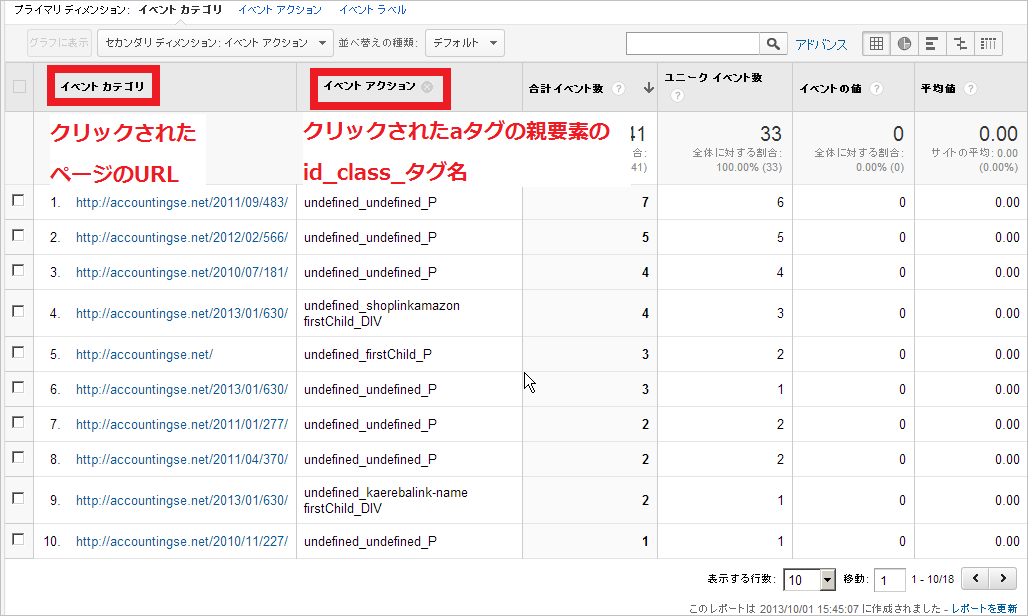
「イベントカテゴリ」と「イベントラベル」では、遷移元ページと遷移先ページはわかりますが、遷移元ページに、一つの遷移先ページへのリンクが複数ある場合、どのリンクをクリックされたかがわかりません。
「イベントアクション」を使うと、その判別が可能です。
「イベントアクション」では、クリックされたaタグの親要素のid、class、タグ名を「_」で連結して記録しています(id・classが設定されていない場合は「undefined」と表示されます)。
細かいトラッキングを行いたい場合は、トラッキングしたいaタグをdivやspanで囲んでそのdivやspanにid・classを付けてやれば、同一画面・同一遷移先のaタグであっても、この画面を見ることでどのaタグをクリックされたかがわかります。

注意事項
このプラグインでトラッキングできるのは、自ドメインのaタグのクリックによる画面遷移のみです。
このプラグインは主にアフィリエイターさんの使用を想定していますが、アフィリエイトリンクの中にはiframeを使って別ドメインの画像をバナーとして使用している場合もあり、その場合はトラッキングできません。
日本の主なASP(アフィリエイトサービスプロバイダー)ですと、バリューコマースのバナーリンクとGoogleAdsenseはiframeを使用しているらしく、このプラグインではトラッキングできません。ご了承下さい。
--- 2014.12.19追記 ここから ---
このプラグインは、現状では、Googleアナリティクスの「ユニバーサルアナリティクス」には対応していません。
いずれは対応しますが、いつ対応するかはわかりません。
--- 2014.12.19追記 ここまで ---


“wordpressプラグイン「a click tracker」を作りました” に対して1件のコメントがあります。